What are the “Serve images in next-gen formats”?
If you have been auditing your websites through website speed tools like Lighthouse, you may have seen this suggestion:

What do words like “WebP” and “AVIF” mean? Does serving images in these formats benefit your website?
We will find this and more in this post.
Table of Contents
Too Long; Didn’t Read
Serving images in next-gen formats means using different formats like WebP or AVIF that offer a better compression, faster downloads, and help in reducing page speed.
What are Next-Gen Formats for Images?
Image formats that provide better image compression, faster downloads, and less data consumption are categorized under ‘next-gen’ formats.
Let’s understand that a little deeper:
For the longest time, we have had image formats like JPG, PNG, GIF, and more. These are great, but they can cause a website to load slowly.
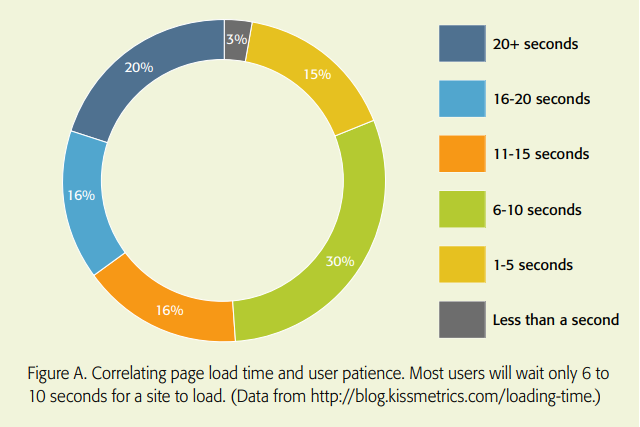
That’s because sometimes, the image size is too big to load. And this can cause people to abandon the sites.
In fact, “according to surveys conducted by Akamai and Gomez.com, 40 percent of the users who go to a website will abandon it if page load time exceeds three seconds. And even a one-second delay in page response can reduce conversion by seven percent.1 For an e-commerce site making $100,000 per day, for example, a one-second delay could potentially cost $2.5 million in lost annual sales.”

So what does that mean?
If your page speed is more than 3-5 seconds, users will not stay on your site. And images are a big culprit when it comes to page load speeds. So optimizing images should be the number one priority for a webmaster.
So how does lighthouse tells us how much we will save by converting our images to “next-gen” formats?
Well, according to the web dev website, if the potential saving is less than 8 KiB, then it will not show in the report. But if the savings can be more, it can be seen in the reports.
Also, the lighthouse collects all images in formats like PNG, JPG, BMP, and more, converts them to WebP, and reports the savings based on conversions.
Which Formats are “Next-Gen”?
Image formats like WebP, JPEG 2000, JPEG XR, and AVIF are considered next-gen for images.
Let’s understand a bit about these formats here:
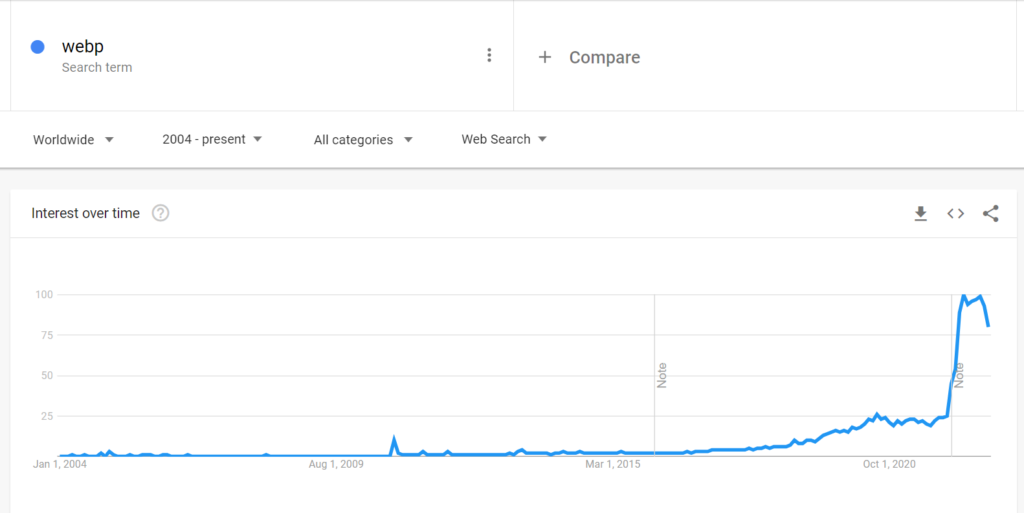
- WebP: This image format is developed by Google and it was developed as a replacement for formats like JPG, PNG, GIF, and more. They announced this in 2010 but it has become more popular since 2019. They claim to reduce the image file sizes by 26%, compared to PNG.

- AVIF: The AVIF image format is developed by Alliance for Open Media and it was released in 2019. These images are, “much smaller than JPEG, PNG, GIF, or WebP images with the same or better quality”. They support both lossy and lossless compression.
- JPEG 2000: This format was developed by JPEG as a replacement for JPEG. It is based on wavelet technology and offers a high level of scalability and accessibility. According to Wikipedia, “As of 2017, JPEG 2000 is not widely supported in web browsers (except Safari), and hence is not generally used on the Internet”.
- JPEG XR: This format is developed by Microsoft in 1999. It started as PTC (Progressive Transform Codec) and was made as an alternative to JPEG 2000. It also supports lossless compression but isn’t used as widely as WebP.
So, in the end, WebP is the best option for compression images. Not because it is built by google, but also because it is supported by most browsers like Chrome, Edge, Firefox, Opera, and more.
What are the Benefits of Serving Images in Next-Gen Format?
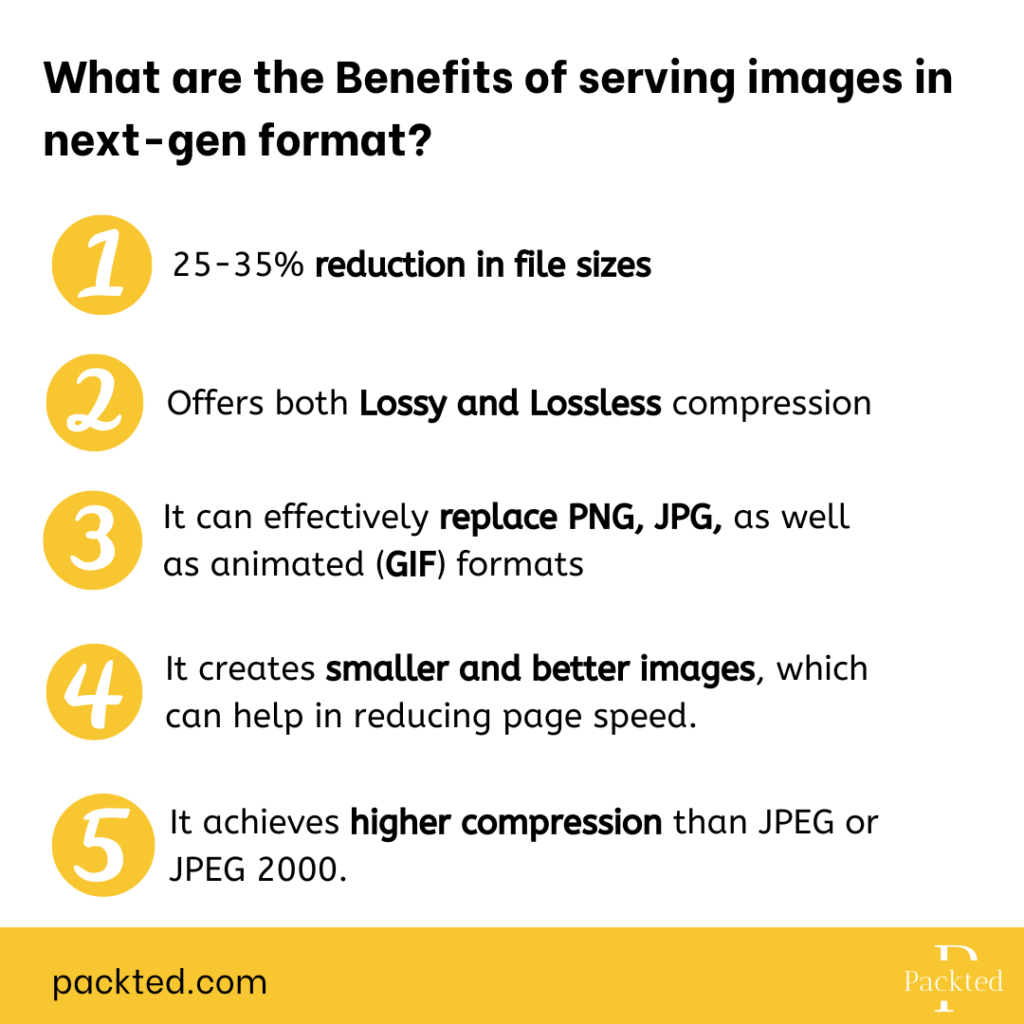
If we are just talking about WebP, the benefits are:
- 25-35% reduction in file sizes
- Offers both Lossy and Lossless compression
- It can effectively replace PNG, and JPG, as well as animated (GIF) formats
- It creates smaller and better images, which can help in reducing page speed.
- It achieves higher compression than JPEG or JPEG 2000.
Basically, these features are enough to show that they can help you reduce your page speed.
Here’s an infographic to summarise what we just learned:

What is the Problem with WebP?
The main problem with any next-gen format is browser compatibility. Not every browser supports these formats.
Let’s break down which browsers support which formats. We will be using the “Can I use” website for this.
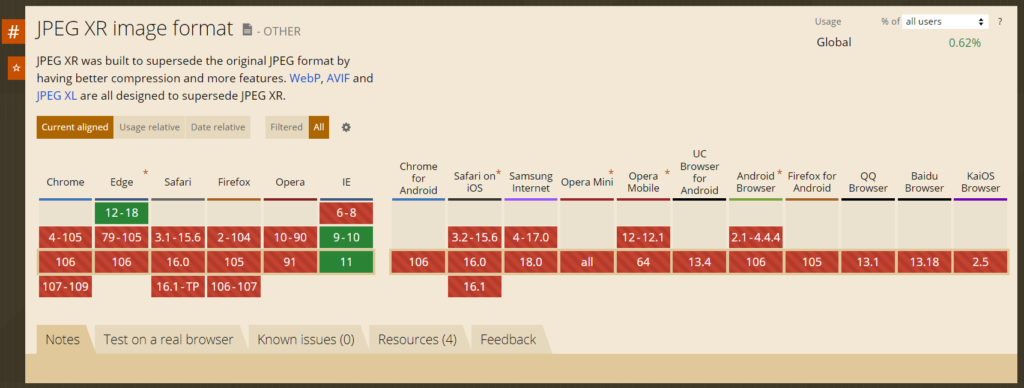
- JPEG XR: This format is only supported by Internet Explorer.

And this is not the best scenario, as Microsoft officially retired Internet explorer on 15 June 2022.
- JPEG 2000: This format is almost the same as JPEG XR, but it is supported in Safari (both web and iOS). But we need an alternate image format for other browsers.

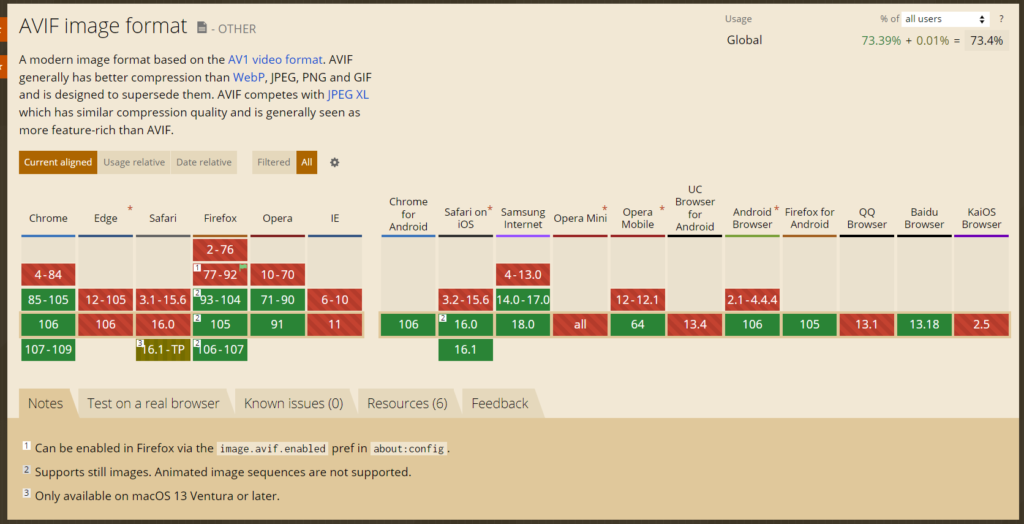
- AVIF: This format is supported in Chrome, Firefox, Opera, Chrome (Android), Safari (iOS), Samsung Internet, Opera Mobile, Android, Firefox (Android), and the Baidu browser. It is partially supported in Safari, and not supported in Edge, IE, Opera Mini, UC Browser, QQ Browser, and KaiOS browser.

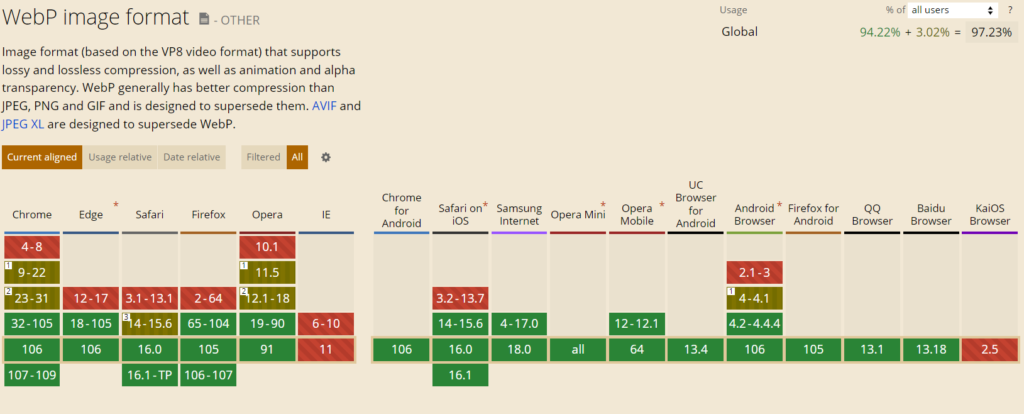
- WebP: This is our best option because it is supported in most browsers, except IE and KaiOS. I mean, IE is discontinued, so KaiOS is the only one left.

So if you have to go with any next-gen format, go with WebP, because it is supported in most browsers and it is efficient and fast.
Final Thoughts
There is so much confusion about what next-gen formats are.
So I think this post would help you clear your doubts. If you think you have doubts, email me.
Recommended Reading: HTML Sitemaps: Are they Necessary?
How to remove Hotjar from WordPress [A Guide]
