What is Breadcrumb in SEO? – Packted
Breadcrumbs allow users to track where they are on a website and how far they are from the homepage.
They help both the search engine and the users, which is a win-win situation.
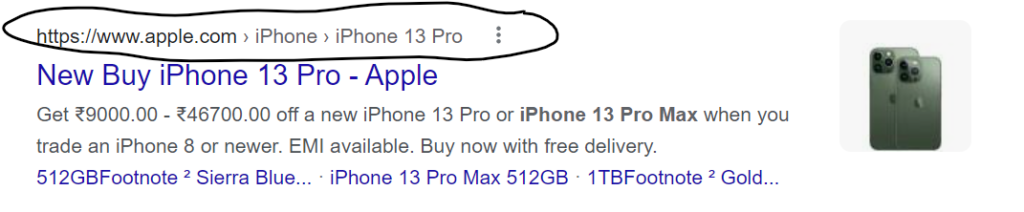
Have you seen something like this when you search for anything?
Like in this iPhone 13 Pro result:

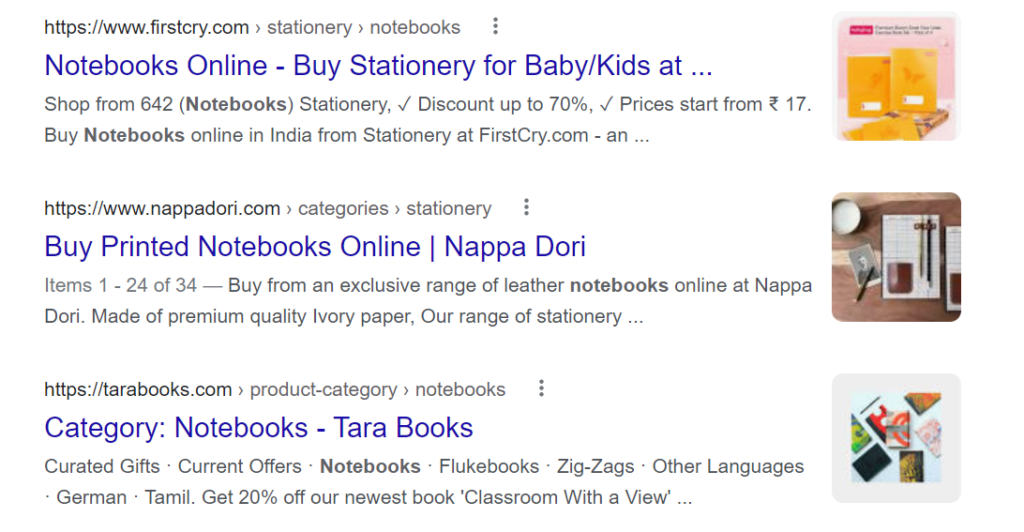
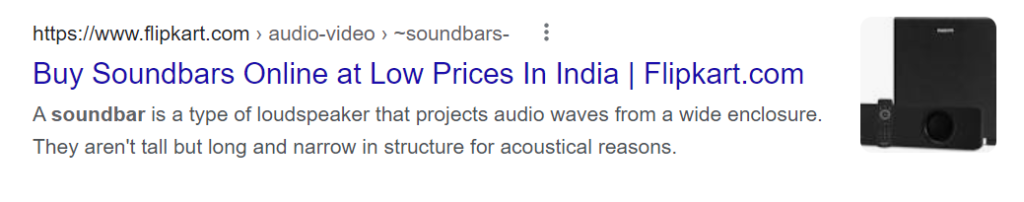
Or in e-commerce sites:

Or in Amazon, or Flipkart?

This is breadcrumb navigation. But what is it and how does it work?
Here’s what you need to know about breadcrumbs for SEO and UX.
Let’s start everything by learning…
What is a Breadcrumb in SEO?
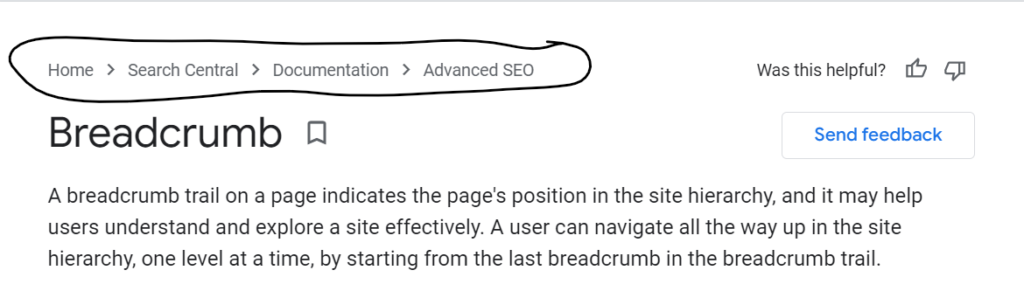
According to Google, “A breadcrumb trail on a page indicates the page’s position in the site hierarchy, and it may help users understand and explore a site effectively. A user can navigate all the way up in the site hierarchy, one level at a time, by starting from the last breadcrumb in the breadcrumb trail.”

You can also see the breadcrumb trail here.
So what is breadcrumb in simple words?
Well, Breadcrumb basically tells where a user is on a particular website.
For example: whenever you visit a big store like Walmart or Spencer’s or Big Bazar, you may have seen that there are different sections like Grocery, Dairy, Essentials, and more.
These are what breadcrumbs are. They don’t do anything much, but they help you know which section you are in right now.
But there is not one benefit of breadcrumbs on the website.
Apart from telling where the user is on the website, there are several other benefits of breadcrumbs, like improving UX and SEO.
If you are using a CMS like WordPress, then you can implement breadcrumbs easily by using SEO plugins like RankMath.
Or if you are using JavaScript, then you can generate structured data.
Why are Breadcrumbs Important?
According to Google, “Google Search uses breadcrumb markup in the body of a web page to categorize the information from the page in search results. Often, as illustrated in following use cases, users can arrive at a page from very different types of search queries.”
It means that Google uses breadcrumb to categorize pages or say, puts them in a hierarchical model.
The breadcrumb navigation is important because:
- Users can understand where they are on a website,
- It helps in navigation,
- Google shows breadcrumbs in SERPs, and
- It helps in SEO.
That being said, Google says that you must follow their webmaster guidelines as well as general structured data guidelines in order to be eligible for breadcrumbs in search.
Is Breadcrumb Navigation Necessary?
There is no fixed answer for this.
I’ll tell you why.
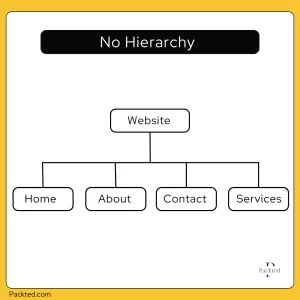
See, if your website has a few pages, like Home, About us, contact us, service page, and testimonial page, then it’s not good to use breadcrumbs.

Because as you can see, if you are going to use breadcrumb just for the sake of using it, this is not advisable because it can confuse the users.
But if you have an E-commerce site where you have many hierarchies like:
Clothing>Women>Traditional wear>Sarees
Or,
Jewelry>Men>Rings
Or,
Home>Collectibles>Fine Art Pieces
You get the point.
Or if you are blogging about SEO, here is a great example:
Home>Blog>SEO>WordPress>Breadcrumbs
If you have anything like that, then it may be a good idea to use breadcrumbs.
That being said, Google says that “ Google does not guarantee that features that consume structured data will show up in search results. For a list of common reasons why Google may not show your content in a rich result, see the General Structured Data Guidelines.”
What are Breadcrumbs Used for?
Basically, breadcrumbs are used for navigational, SEO, and UX (User Experience).
They can help users to navigate your site better, and that can help you reduce bounce rates and pogo-sticking.
And it helps in Site structure, which is a part of technical SEO, as Google gets to know how your site is structured.
What are the Types of Breadcrumbs?
Mainly, there are three types of breadcrumbs, but you should do your own research to find out which one’s would be the best fit for your website.
The three types of breadcrumbs are:
- Hierarchy based
- Attribute-based
- History-based
Let’s start with:
- Hierarchy Based: This is the most common type of breadcrumb, and it tells you the way to the homepage.
The hierarchical breadcrumb looks like this:
Home> Section page > Subsection page
Or like this:
Home > Blog > Category > Post name
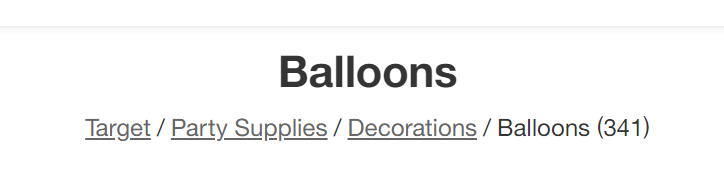
For example, as you can see in this picture from Target

The Homepage (Target) is written first, followed by the category (Party Supplies), then the subcategory (Decorations), and then the current page (Balloons).
If you don’t like anything here, you can click back on Decorations or Party supplies to find what you’ve been looking for.
And that’s the power of breadcrumbs.
- Attribute-Based: According to wiktionary, an attribute can be defined as, “A characteristic or quality of a thing”
So what can be attributed?
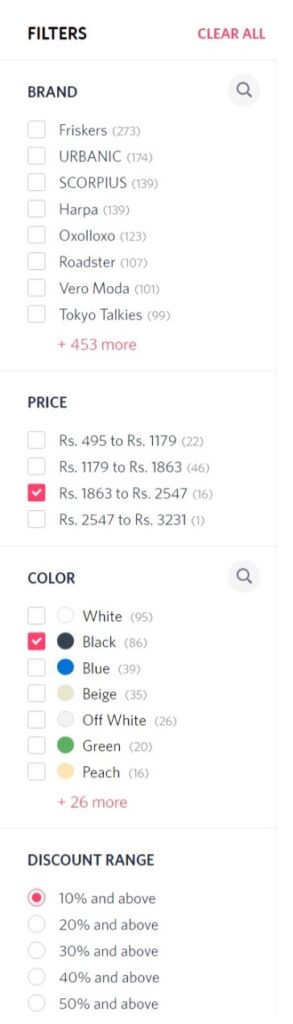
Suppose you are shopping on an e-commerce site like Myntra, and you are planning to buy black dresses that are from the MANGO brand, which are in the range of Rs. 1863 and Rs. 2547.
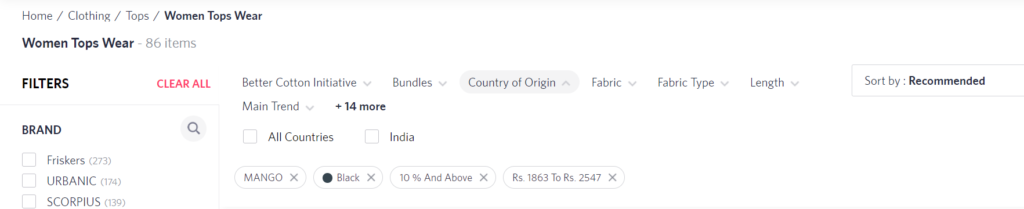
You selected everything that’s been said above from this filters section:

and now you are presented with some relevant results based on your filters.
But as you can see, there are different “attributes” that have been applied, like “MANGO”, “Black”, “10% and Above”, and “Rs 1863 To Rs. 2547”.

These are what attribute-based breadcrumbs are.
In this case, filters are actually acting as attribute-based breadcrumbs.
You can find your perfect match by mixing and matching different filters.
- History-Based: This shows the last page you visited on that specific website, and it can be seen as an alternative for your search history. (for that specific website)
They are commonly seen on web forms because users may want to go to the last page they visited.
Or as you can see here “Back” is written on the Adidas website and when you click on it, it will take you to the last page you accessed. (just like your browsing history)

Along with history-based breadcrumbs, they have also implemented hierarchy-based breadcrumbs. (Home / Men / Sneakers)
Some websites can do this or like this:
Page viewed > Page viewed > Page viewed > Page viewed > Page currently being viewed
What is Example of a Breadcrumb?
According to Google, there is more than one way a visitor can access the same webpage, and hence there is a need for having both types of breadcrumbs.

They call it, the single breadcrumb trail and multiple breadcrumb trail:
- Single breadcrumb trail: If you searched for “best movies for Kids”, the website can show you a breadcrumb that looks like this:
Home>Movies>Kids
- Multiple breadcrumb trail: For multiple breadcrumb trail, here’s what Google has to say:
“If there are multiple ways to navigate to a page on your site, you can specify multiple breadcrumb trails for a single page.”
This means if a user has multiple ways by which you can go to a single page, then you can select multiple breadcrumb trails.
For example:
Home>Movies>Kids
Or
Series>Kids
What are Benefits of Breadcrumbs?
There are various benefits of breadcrumbs, some of them are:
- Breadcrumbs improve User Experience
- It improves rankings
- It can help reduce bounce rate
- It shows up in SERPs
How to Implement Breadcrumbs in WordPress?
You can implement breadcrumbs in WordPress using any plugin, but today we will recommend you should implement them using RankMath.
Here’s a video you can watch to understand how to add breadcrumbs using the RankMath plugin.
Final Words
Breadcrumbs are not hard, but they can sometimes become tricky.
You should choose which type would suit your website best, Which plugin you should use, or what software to use to verify it.
Hopefully, I have your answers:
You can use RankMath to enable breadcrumbs for your site, and SEMrush for checking any errors related to technical SEO, breadcrumbs, and more.
I hope you found this article useful.
If you happen to have any questions regarding this article or SEO in general, then you can email or connect with me on LinkedIn.
